后台操作培训-外观和区块的设计与添加
一、页面外观的设计
先创建一个着陆页。
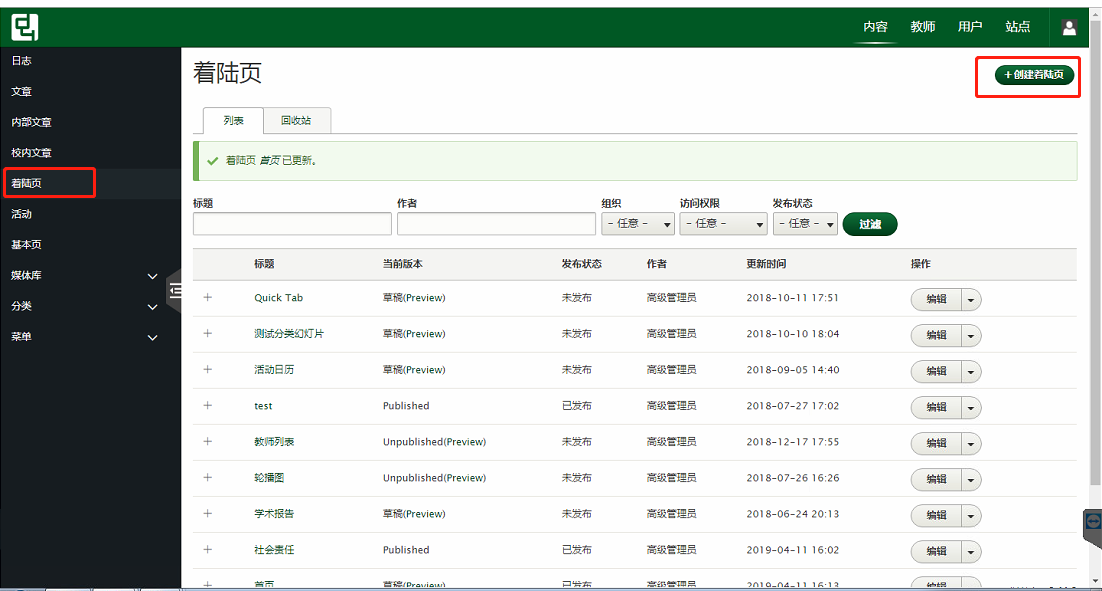
①点击内容管理菜单的“着陆页”,再点击右上角的“+创建着陆页”按钮,进入创建页面。

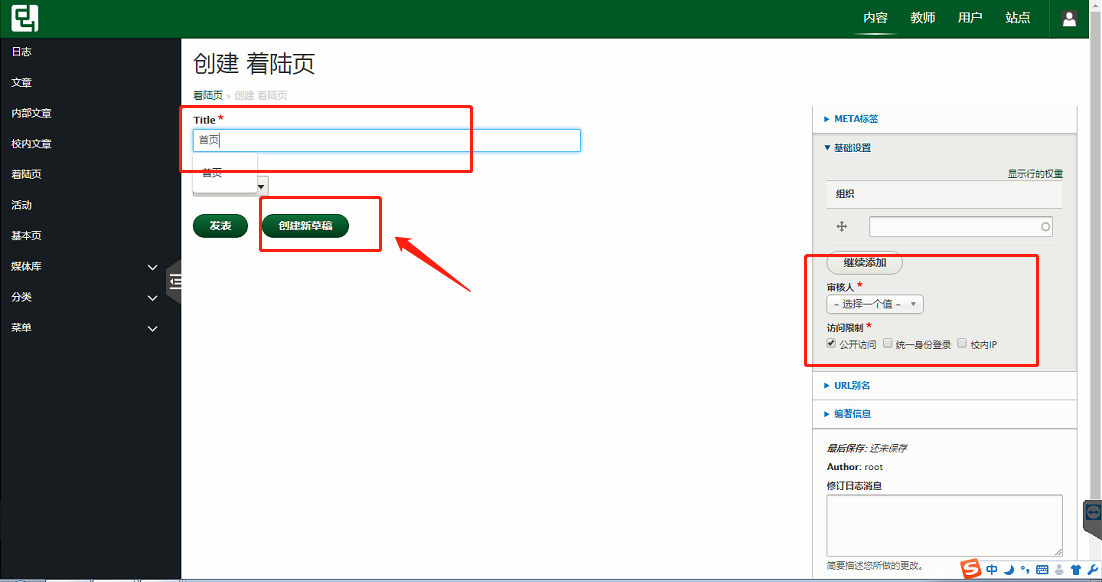
②页面在草稿状态下才能修改它的布局,所以把必填字段填写完成后点击“创建新草稿按钮”

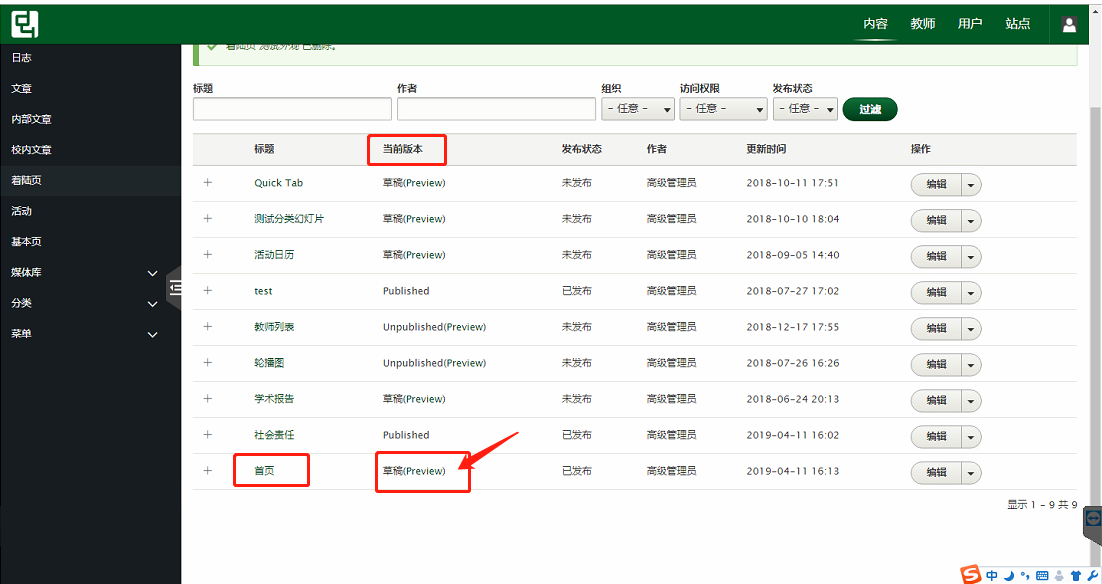
③新草稿创建成功后,我们在着陆页管理界面可以看到其新建页的状态为“草稿”,点击“Preview”,进入预览页面。

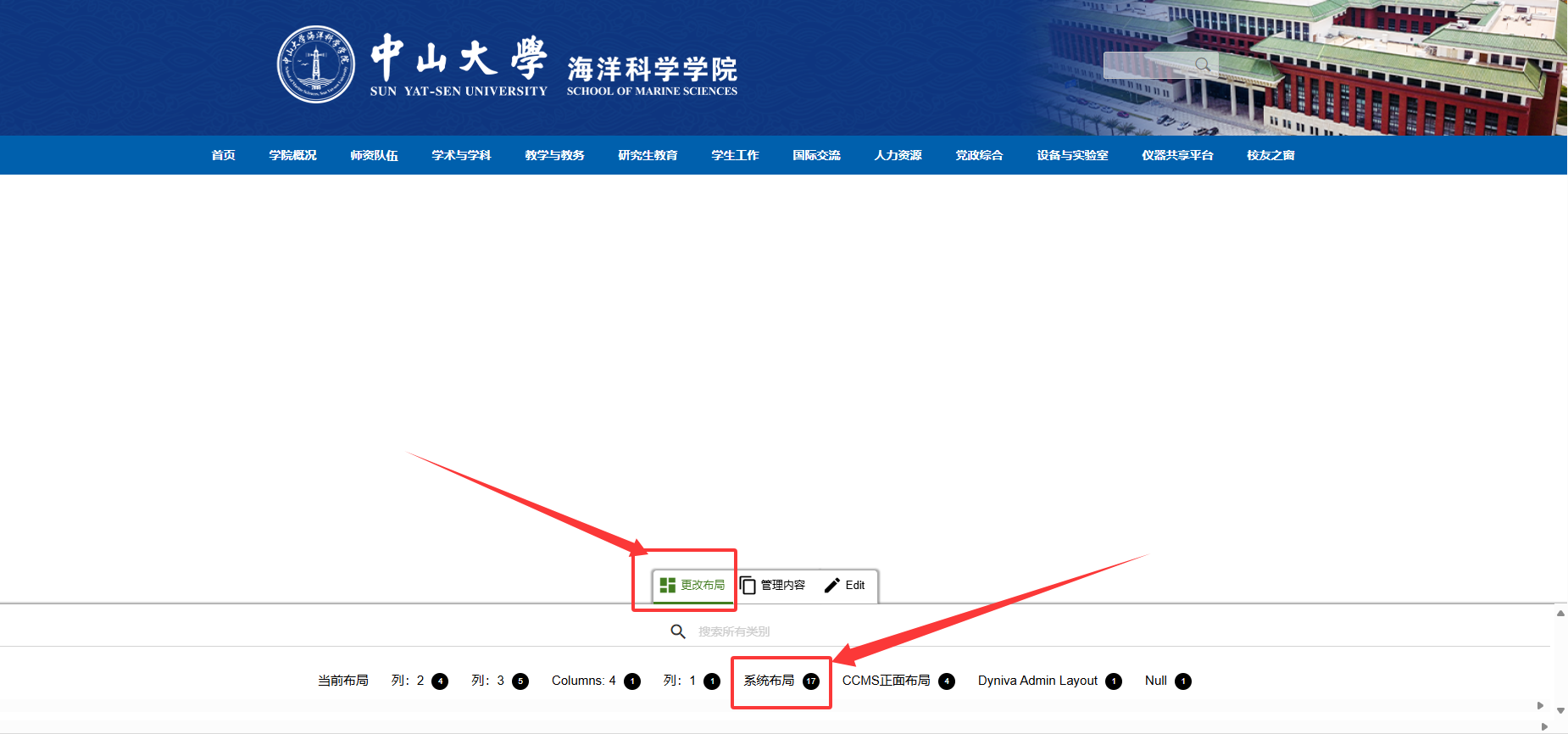
④点击预览页面下方的“更改布局”按钮,再点击“sysu layouts”进入布局管理界面

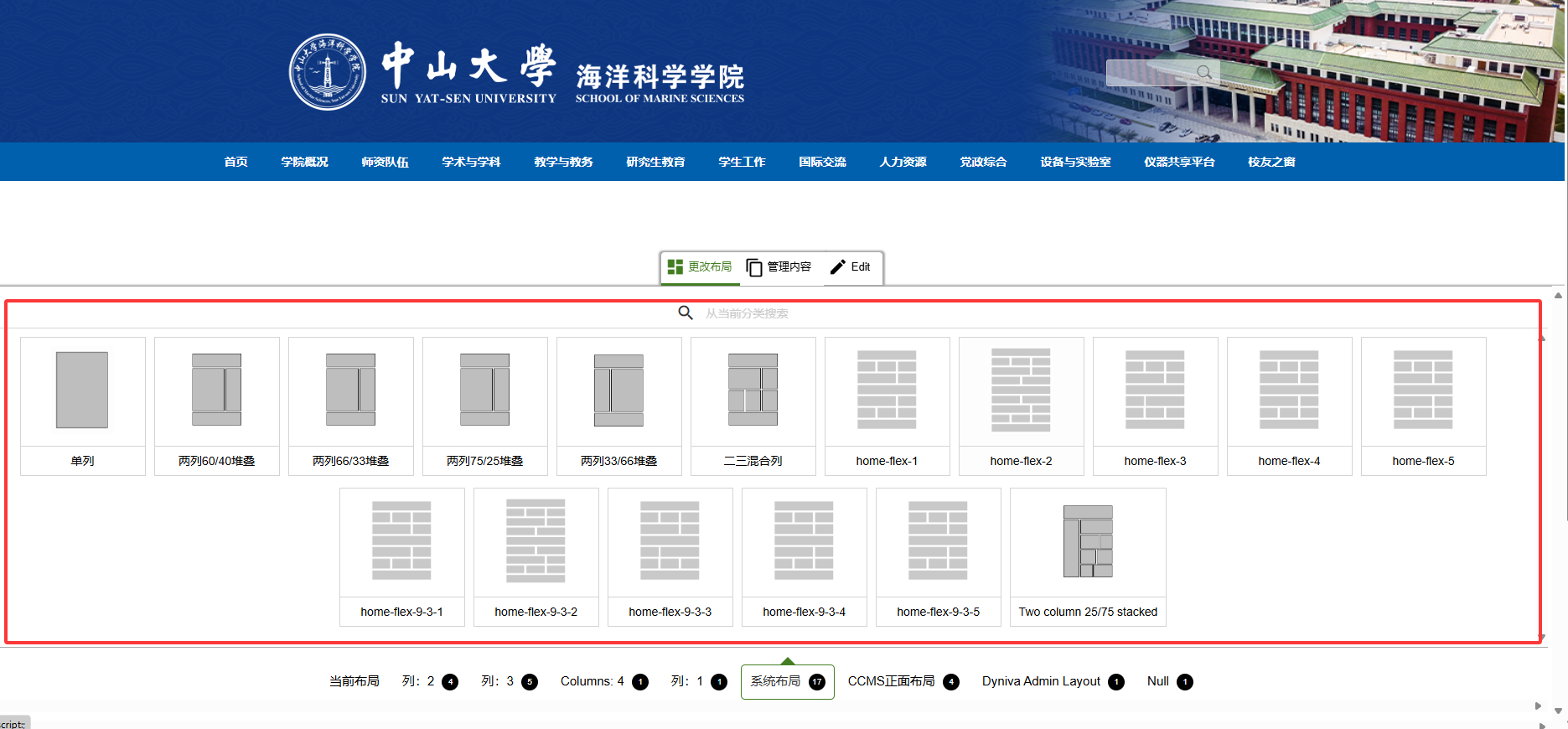
⑤选择页面布局的区块比例,然后点击保存。

二、组件的创建和添加
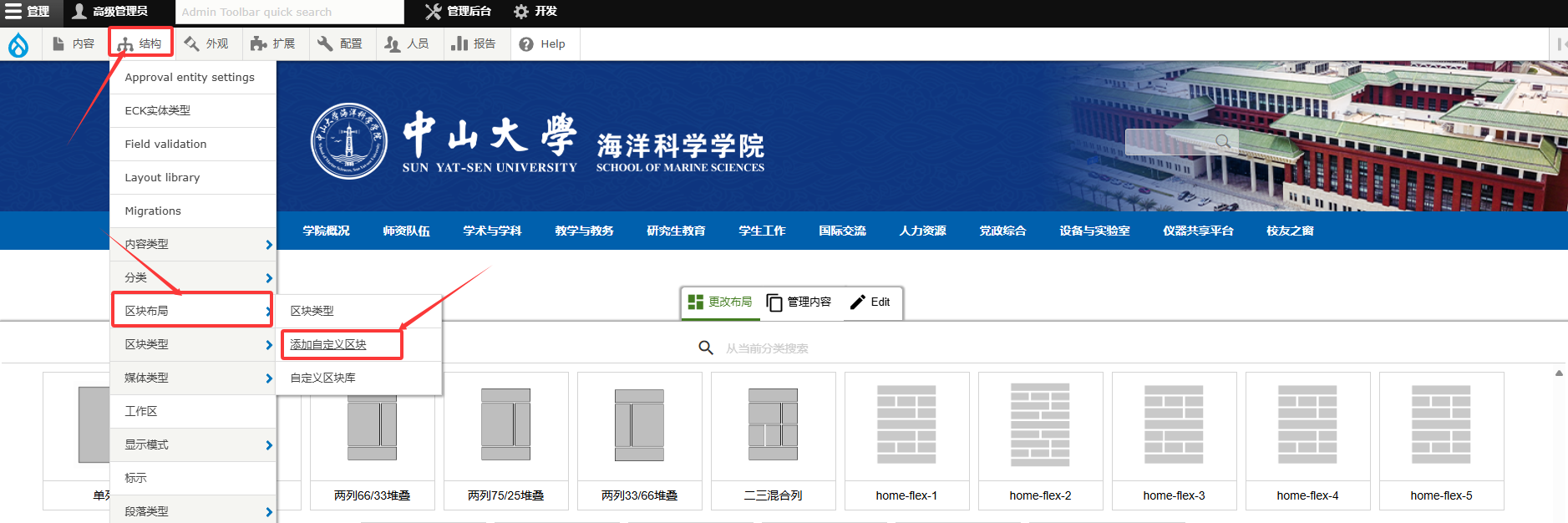
①点击页面左上角的管理,在结构管理中选择区块布局的添加自定义。

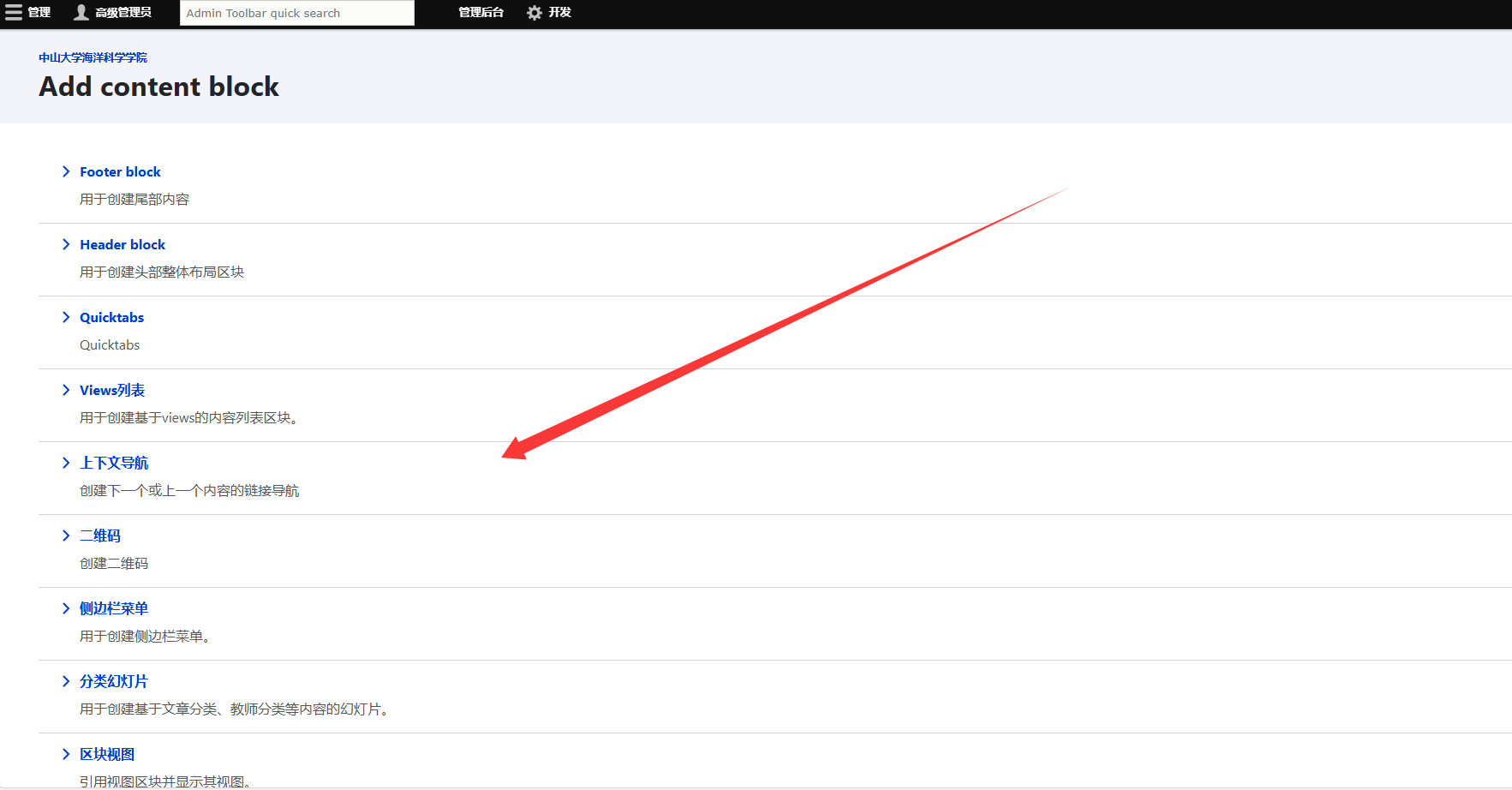
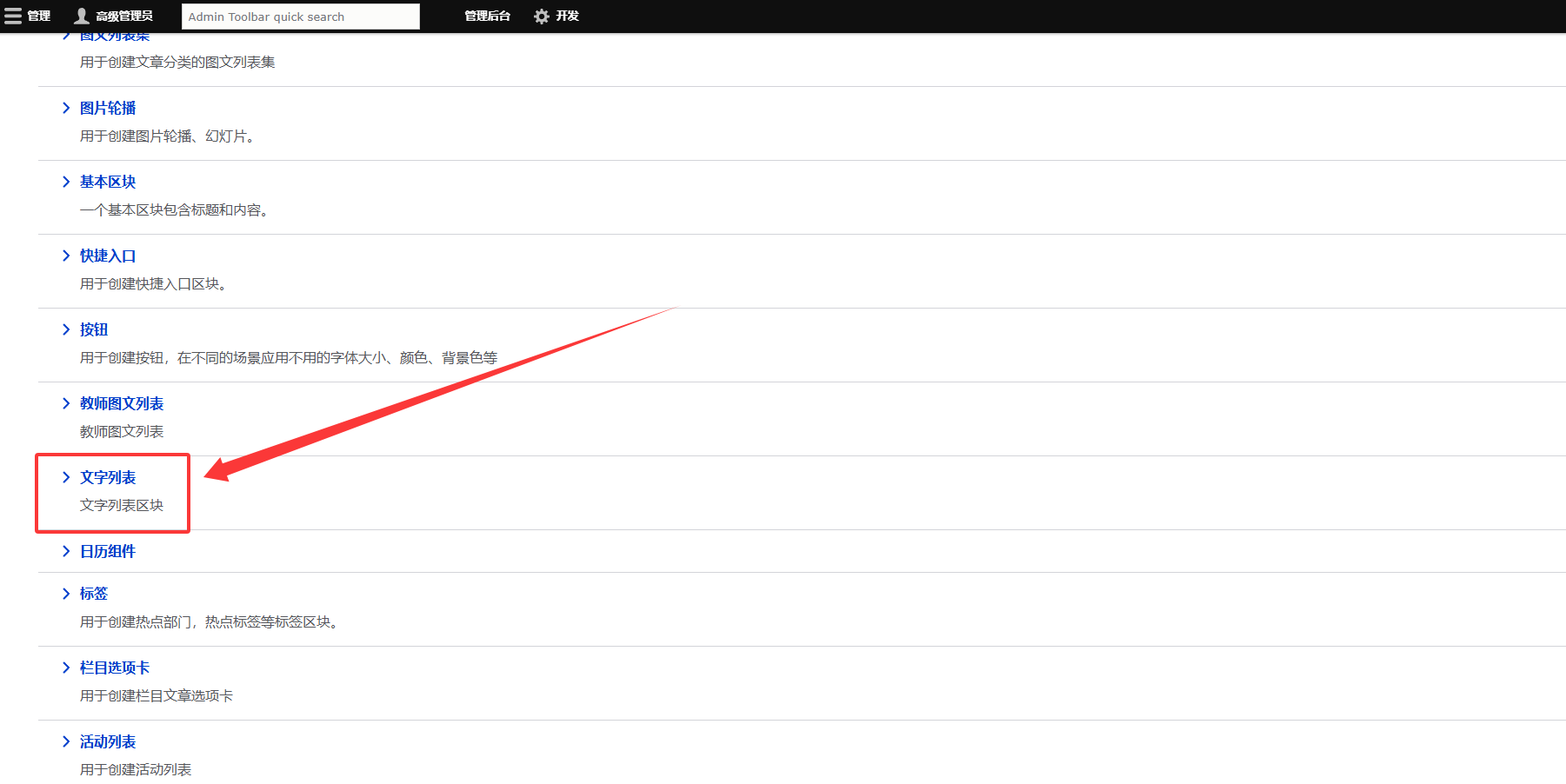
②在添加自定义区块管理界面,选择区块类型进行编辑

三、区块自定义的实例
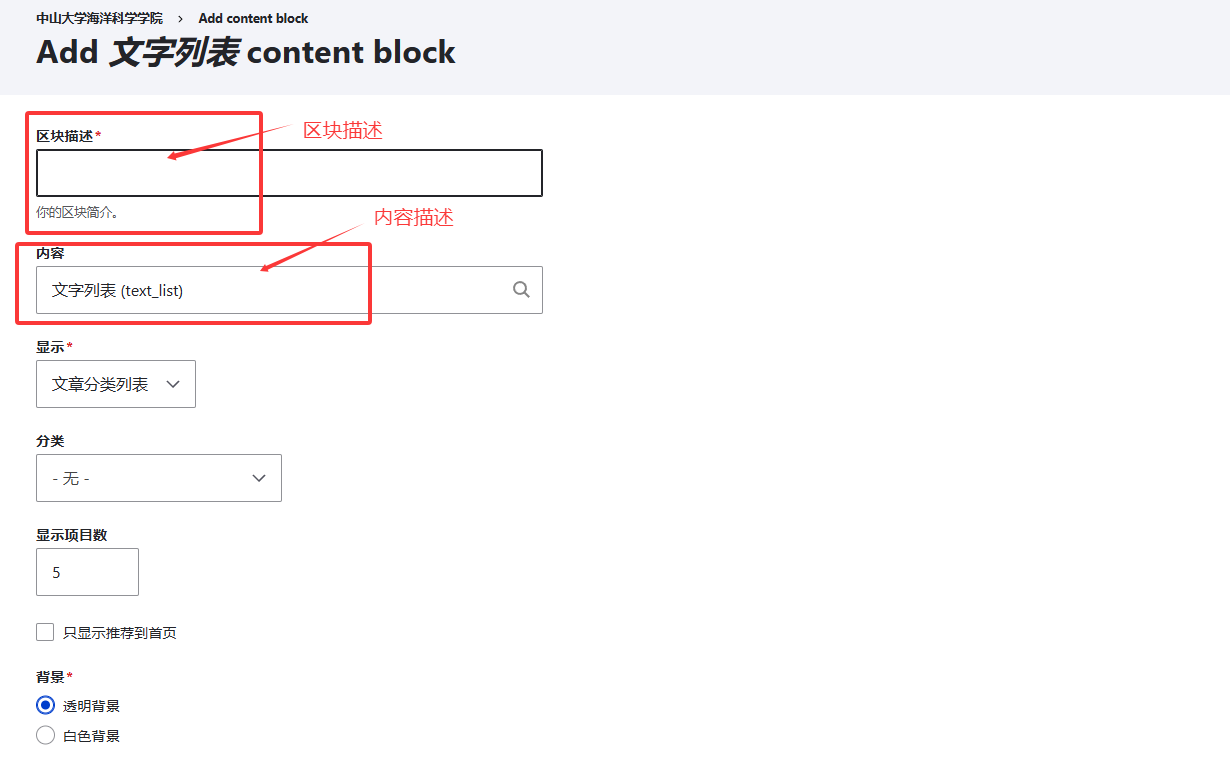
①在编辑界面我们首先对区块及列表内容进行描述


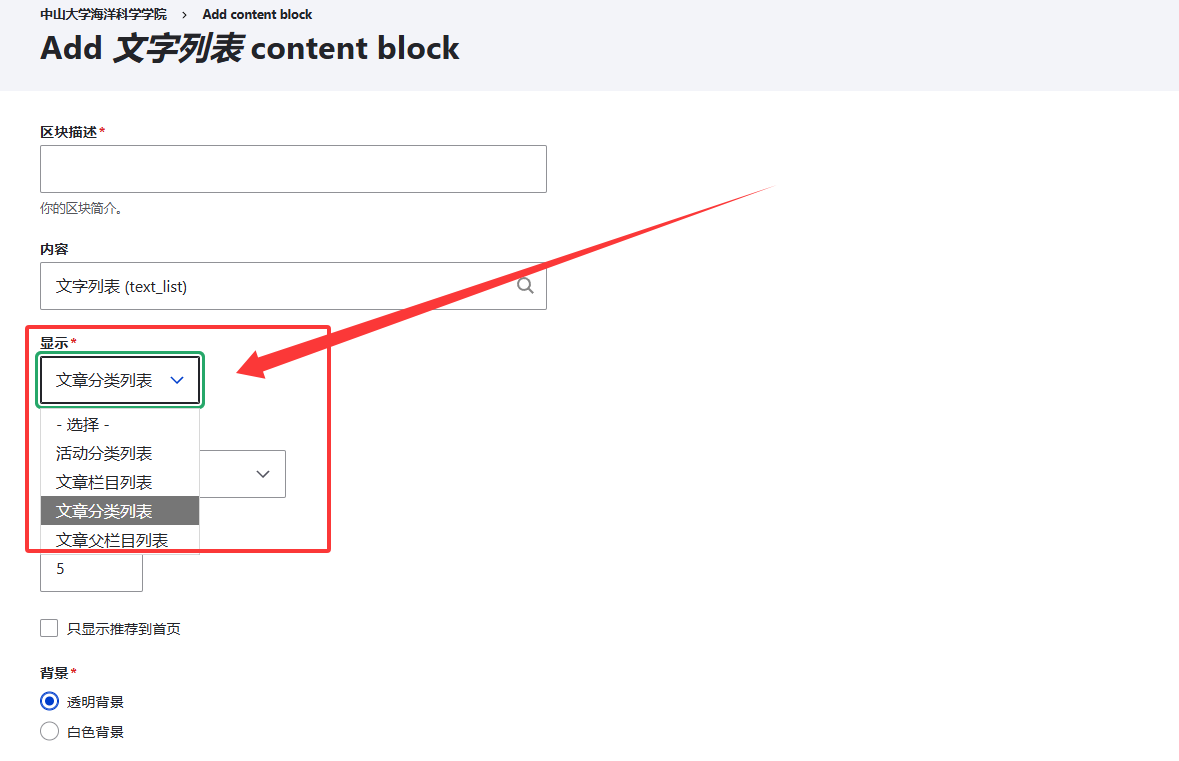
②选择该区块的显示列表

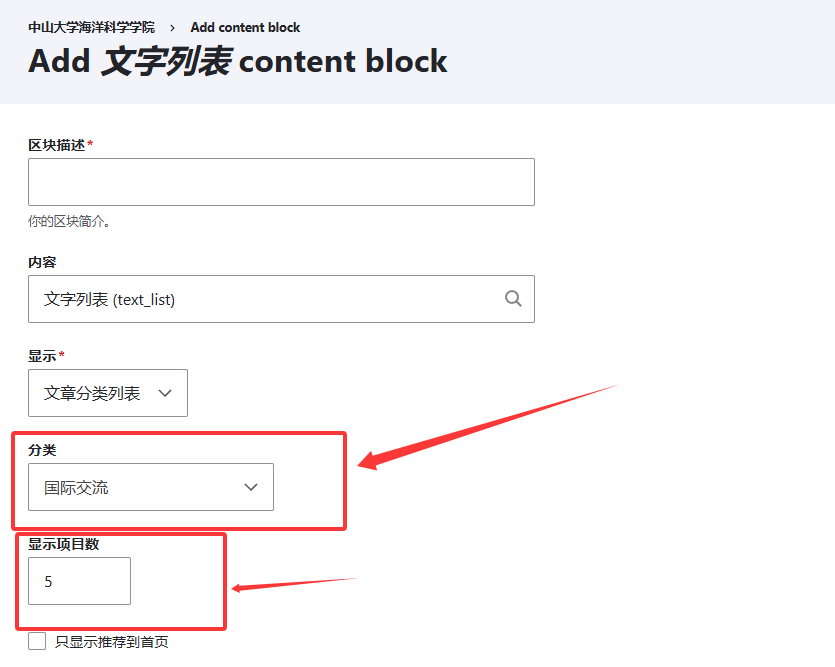
③选择文字列表的分类和设置该列表显示的项目数

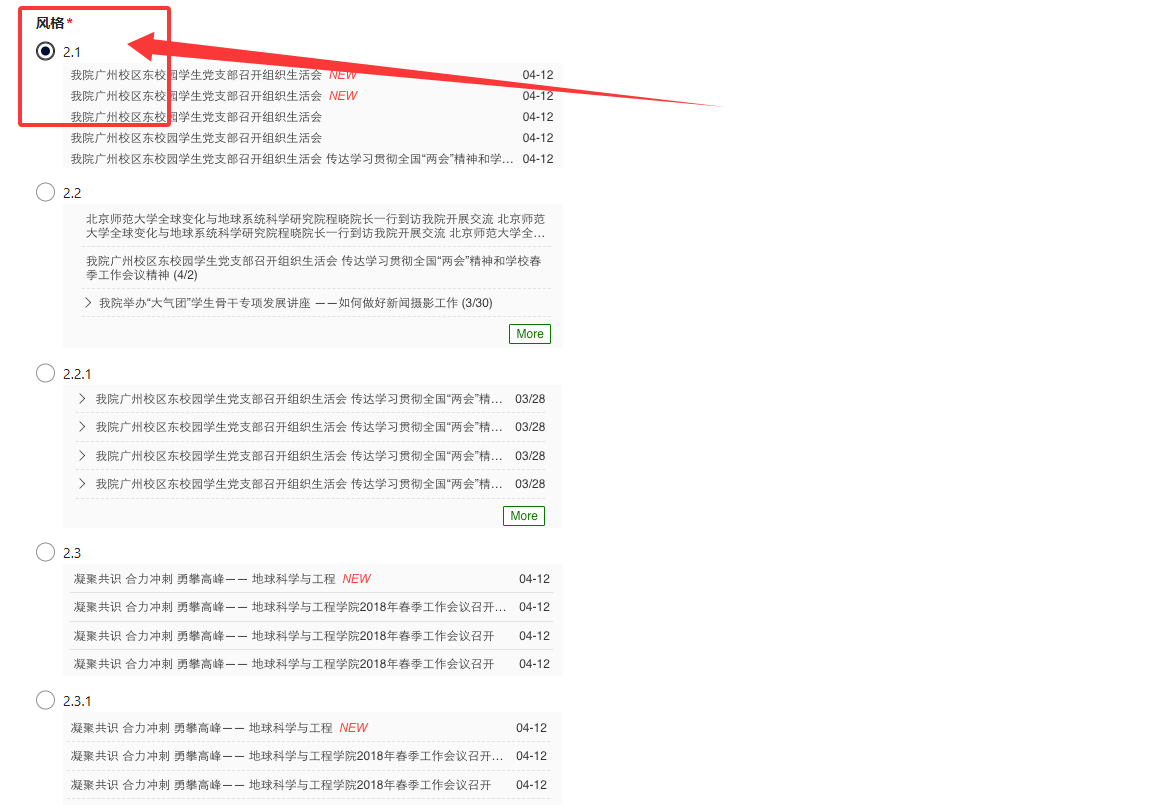
④选择文字列表的显示风格

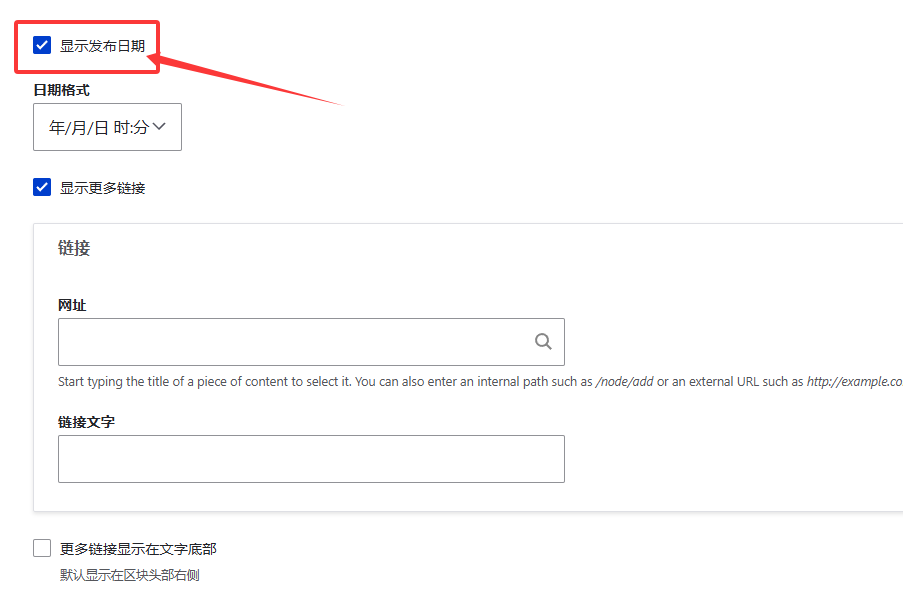
⑤勾选文章发布日期是否显示,并对显示的日期格式进行选择

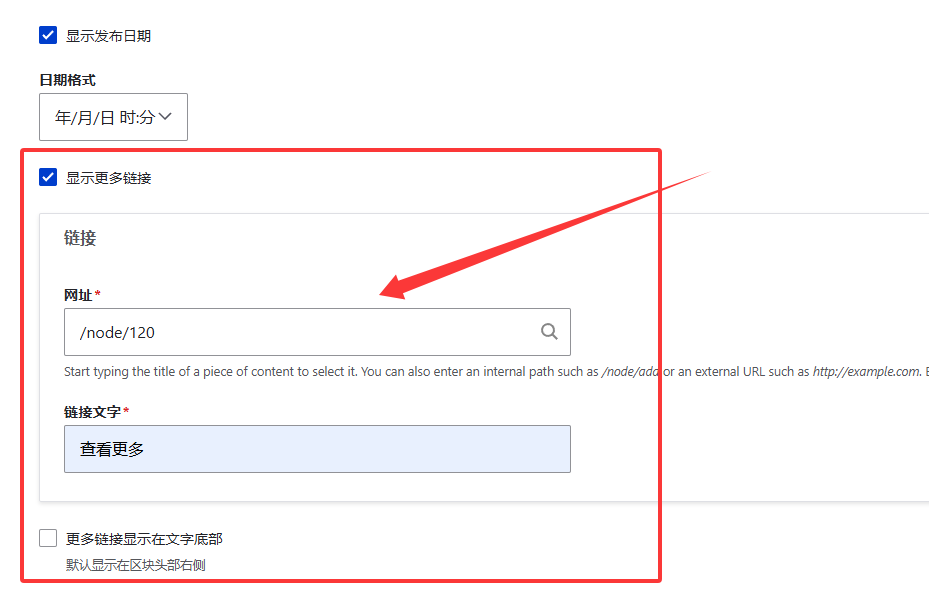
⑥填写点击链接的文字后,页面跳转的路径。(内部路径可以输入相对路径 如 /about 来保存。外部路径可以输入绝对路径 如 http://example.com 来保存。)
编辑完成后点击保存。

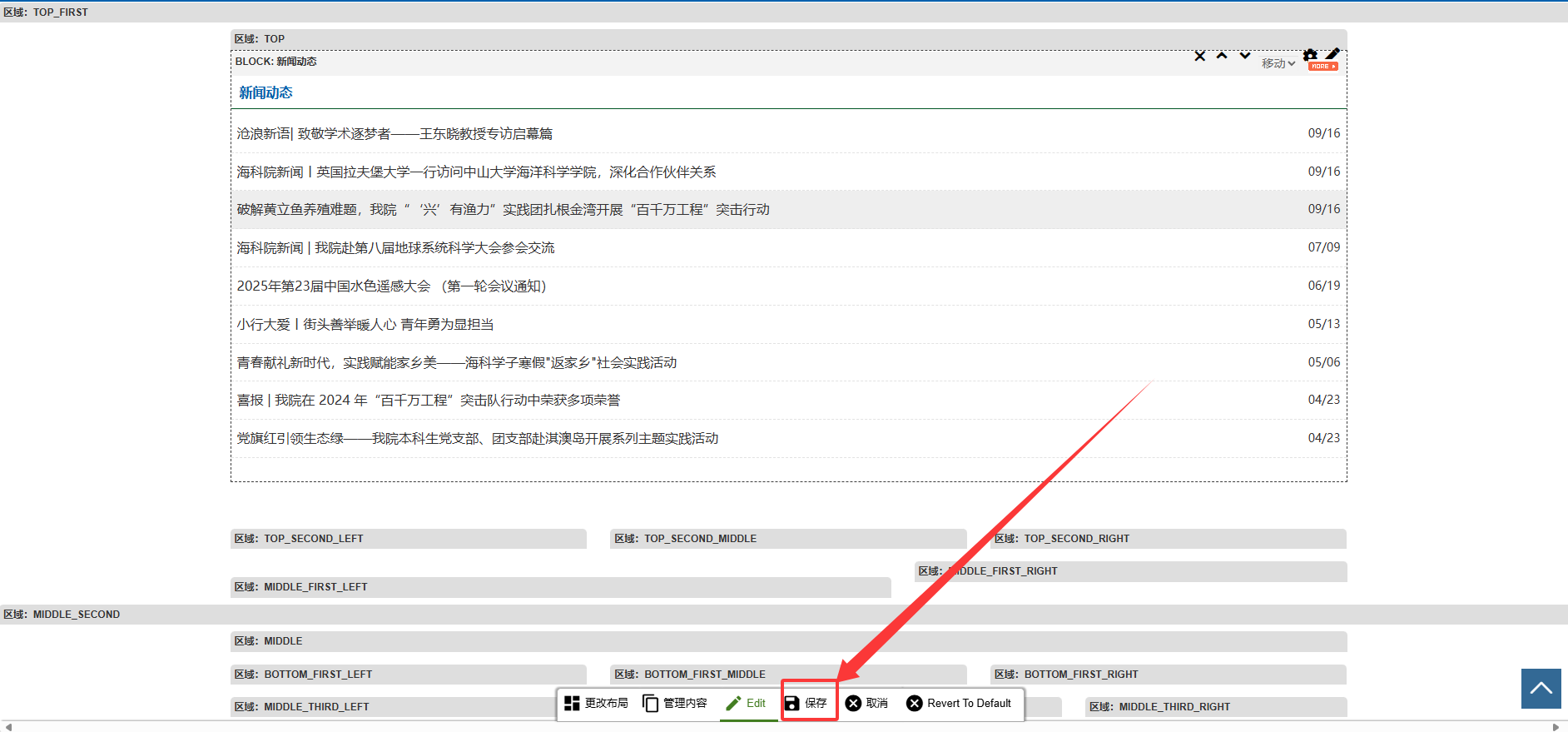
⑦将该区块添加到页面之后如下图所示,链接的文字默认在区块右上角。

四、将区块添加到首页
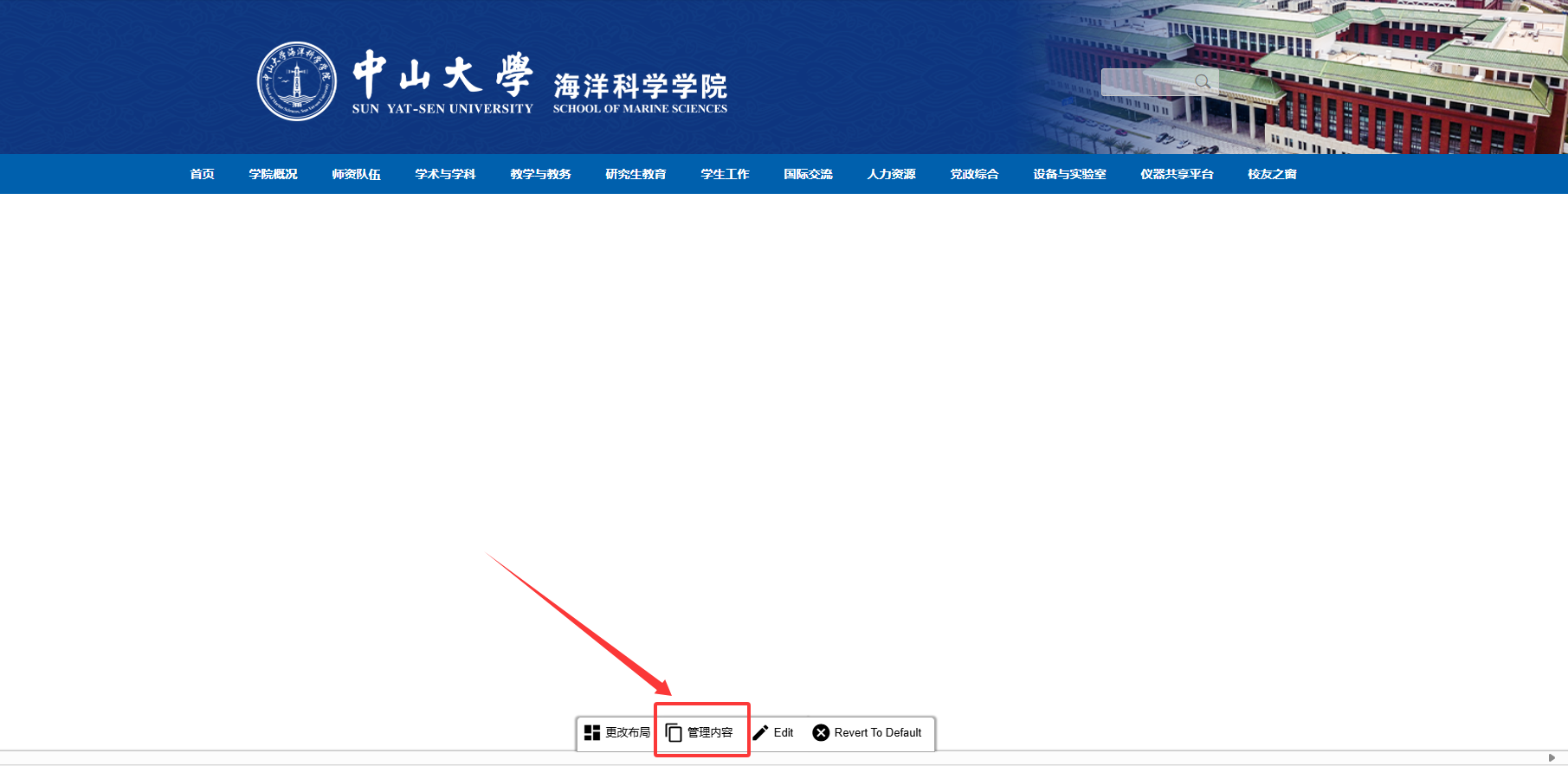
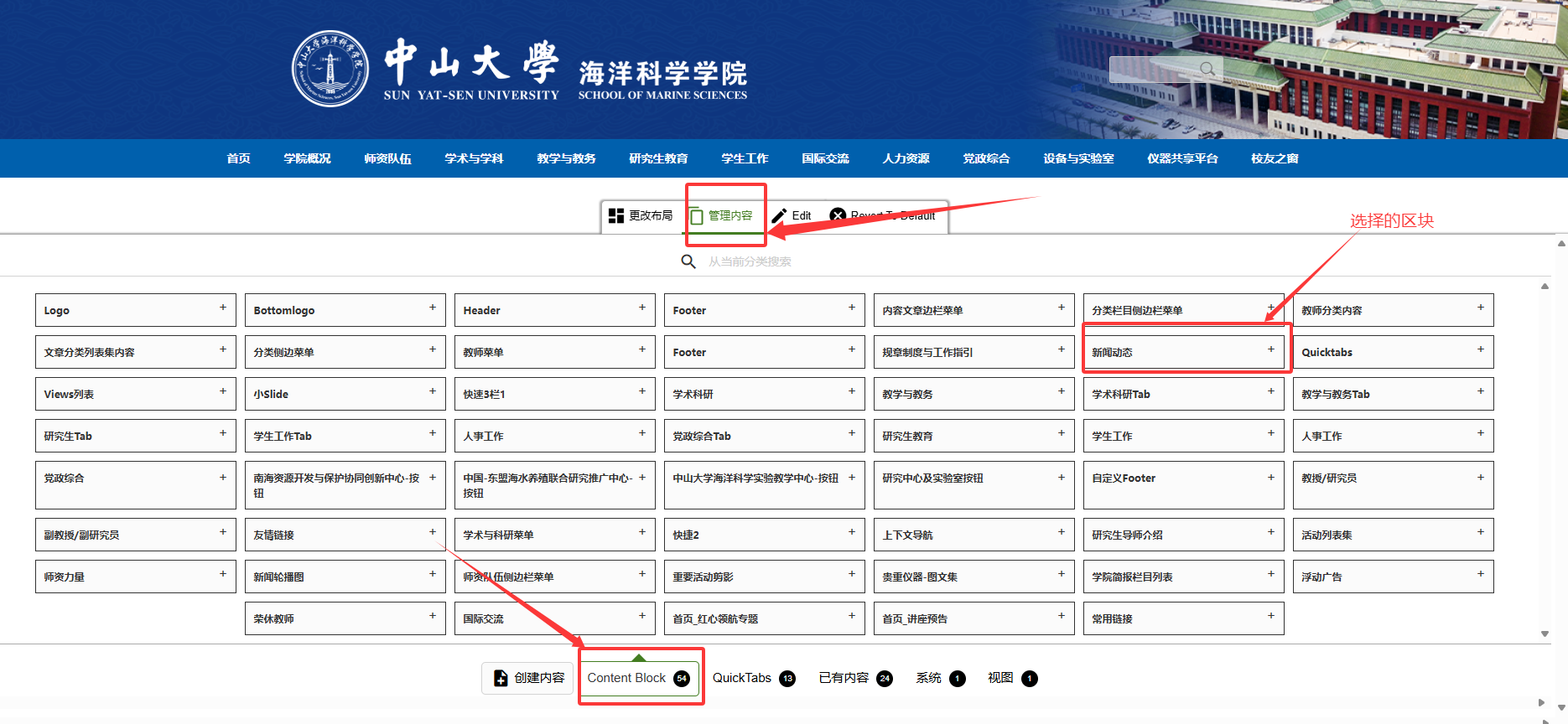
①在预览页面,点击页面下方的“管理内容”

②在管理内容菜单中点击“自定义”,选择区块并添加到页面。

③区块的添加,区块标题可以勾选是否显示,选择好区块显示区域之后点击添加。

④区块的显示区域也可以先添加之后再进行挪动,将区块放到适合区域之后点击保存。